blazor wasm教程1
什么是blazor wasm?简单来说,blazor是一个web前端框架,类似vue、angular、react等。他的特殊之处在于,blazor是一个c#框架,它能够在编译时把c#变为wasm在浏览器中运行。
注:blazor本身有两种技术实现,一种是blazor server,另一种是blazor wasm。本文着重介绍wasm版本的blazor,下文中所有单独出现的blazor都指blazor wasm
blazor使用razor语法,不久前才刚刚推出第一个release版本。熟悉c#和razor语法的人可以快速学会它。
目录
创建项目
首先,我们需要用vs2019来创建一个blazor项目。我们打开vs的新建项目面板,选中blazor app,在下一步中选择下图中的选项:

创建完毕之后,应该有如下的项目结构:

理解项目结构
我们可以看到这个模板解决方案中有三个不同的c#项目,他们是:
- client
- server
- shared
他们之间有一定的依赖关系,可以用下图表示
[shared]-->[server]
[shared]-->[client]
[client]-->[server]
接下来我们将分别介绍这三个项目的作用
client项目
client项目是我们真正的blazor项目,也就是客户端项目。它引用shared项目。
server项目
server项目是我们的后端项目,它本质是一个web api+静态文件服务器。
它的作用是给client项目提供后端数据,同时托管client项目编译之后的包体。它引用client项目与shared项目,在它的startup.cs文件夹里,它使用了
app.UseBlazorFrameworkFiles();
以自动托管被该项目引用的blazor wasm项目。
shared项目
shared项目是一个 .net standard 2.1标准的类库项目。它被另外两个项目引用,因此它正如它的名字一般,包含在server和client项目中共享的信息。比如api通信所用的dto,通用逻辑等等。
client项目的请求发送过程
首先,我们看client项目下的Program.cs文件,其中有一句
builder.Services.AddTransient(sp => new HttpClient { BaseAddress = new Uri(builder.HostEnvironment.BaseAddress) });
这是一句依赖注入语法。它注入了一个类型为HttpClient的短暂实例。这个HttpClient就是为了方便我们请求数据才注入的。
接下来,我们看它的FetchData.razor文件可以看到它的第三行写了
@inject HttpClient Http
这句话就是获取依赖注入的实例,并且获取的变量名为Http
而在最下方的代码块中,我们的模板用这个Http来请求后端的数据:
@code {
private WeatherForecast[] forecasts;
// 下方的override关键字,代表这个方法实际上是重载的基类方法。这个方法和它的名字一样,会在组件初始化时被调用。
protected override async Task OnInitializedAsync()
{
// 发送http请求给后端,获取数据
forecasts = await Http.GetFromJsonAsync<WeatherForecast[]>("WeatherForecast");
}
}
那么他会请求刀什么数据呢?我们打开server项目里的WeatherForecastController.cs文件,很容易发现里边有一个api处理函数
[HttpGet]
public IEnumerable<WeatherForecast> Get()
{
var rng = new Random();
return Enumerable.Range(1, 5).Select(index => new WeatherForecast
{
Date = DateTime.Now.AddDays(index),
TemperatureC = rng.Next(-20, 55),
Summary = Summaries[rng.Next(Summaries.Length)]
})
.ToArray();
}
这个方法的路径正好对应razor文件请求的"WeatherForecast"。
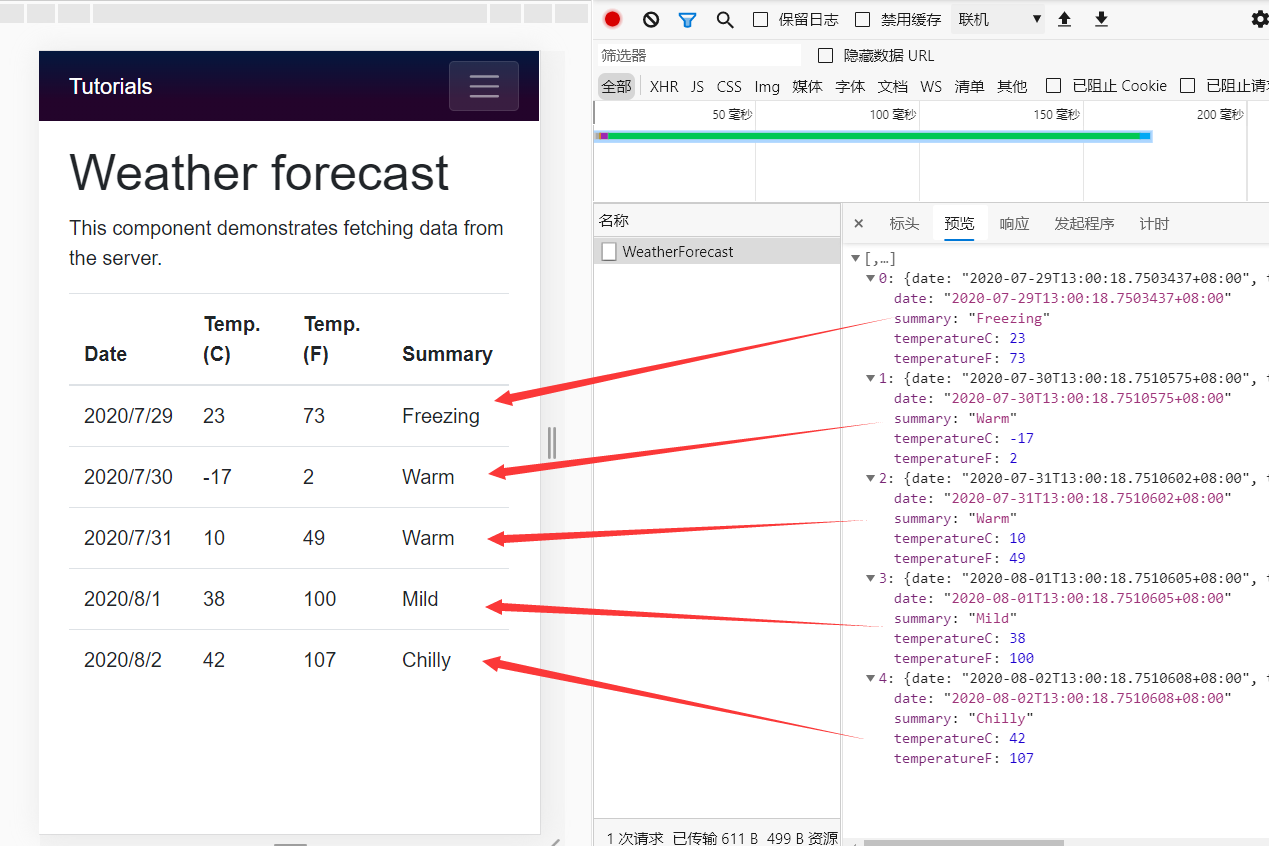
最后,为了验证这一点,我们可以运行server项目,在跳出的浏览器窗口中打开开发者工具,然后调到network栏,再在菜单中选择到Fetch Data选项,此时你会发现network中新增一条请求:

而请求获得的数据与左边显示的数据一模一样。
总结
这篇文章大概介绍了blazor wasm的基础项目结构,还有api请求的流程。
本文章使用limfx的vsocde插件快速发布